I’ve been helping At Home with Kim Vallee support the Open Graph Protocol promoted by Facebook. It’s easy to implement and great research that we’ll be adding immediately to Shwowp. If you want to learn a bit more why it’s important for your site to implement the Open Graph Protocol, read this article: “Facebook Unleashes Open Graph Search Engine, Declares War On Google”.
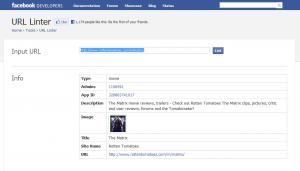
URL Linter is a handy Facebook Developer tool that allows you to analyze a Web page meta data to see how Facebook understands it.
The problem is that URL Linter was working for the home page but not for the article pages. After much lost sleep and a call for help on Facebook Developer Forums, Paul from Facebook confirmed it was a bug:
- WordPress 3.0 added a shortlink feature
- If you changed your WordPress permalinks to friendly names instead of the default, it adds an HTTP header variable in the form
- Link <http://domain.com/?p=12345>; rel=shortlink
- This new header variable is part of a proposed microformat standard.
- The Facebook URL Linter and crawler currently has trouble parsing the page when it sees this HTTP header
The Fix
The bug should be fixed by Facebook in about a week. In the meanwhile, if you run WordPress 3.0 and are implementing Open Graph Protocol support to your site, you can add the following code in your theme’s functions.php to disable the shortlink in the HTTP header output:
/* Remove WP 3.0 shortlink */
function empty_shortlink($shortlink, $id, $context, $allow_slugs) {
return NULL;
}
add_filter( 'get_shortlink', 'empty_shortlink',10,4);